概要

web3の開発はフロントエンドはNext.jsが多くサンプルページも多いです。同じくMetamaskの接続サンプルもNext.js+typescriptでチュートリアルサイトも用意されています。
実際の起動方法と実装内容を解説していきます。
目次
Next.jsとは
Next.jsは、Reactフレームワークの一種であり、サーバーサイドレンダリング(SSR)と静的サイト生成(SSG)をサポートするためのツールキットです。Next.jsは、Reactコンポーネントベースの開発を簡素化し、パフォーマンスの最適化やSEO対策など、ウェブアプリケーションの開発に必要な機能を提供します。
Next.jsは、Reactのエコシステムを活用しながら、サーバーサイドでのレンダリングやデータの事前取得などを行うことができます。また、静的サイト生成を利用することで、事前にHTMLファイルを生成し、CDNにキャッシュすることができます。これにより、ユーザーがウェブサイトにアクセスした際に、サーバー側で動的にコンテンツを生成する必要がなくなり、高速なページロードを実現することができます。
Next.jsは、開発者にとって使いやすいAPIやルーティングシステム、データフェッチングのためのHooksなど、様々な機能を提供しています。また、Next.jsは、Vercelというサーバーレスプラットフォームとも連携しており、簡単にデプロイやホスティングを行うことができます。
Next.jsは、ウェブアプリケーションの開発において、パフォーマンスやSEO対策、開発効率の向上などを実現するための強力なツールとして利用されています
環境構築
| OS | Mac OS 13 |
|---|---|
| ミドルウェア | Node 19 |
もし、MacにNodeがインストールされていない場合はhomebrewからインストールお願いします。
開発環境の構築
Githubレポジトリ
Gihubに公開されているメタマスクのレポジトリです。今回は私がメタマスクのレポジトリからForkしたレポジトリを使います。
https://github.com/MetaMask/Nextjs-Starter/
https://github.com/yoshis2/Nextjs-Starter ← こちらを使います
ダウンロードするディレクトリへ
インストール先のディレクトリ作成と移動
cd ~/
mkdir Develop
cd Developプログラミングコードダウンロードとインストール
git clone https://github.com/yoshis2/Nextjs-Starter
cd Nextjs-Starter
npm installメタマスク接続用プログラミング起動
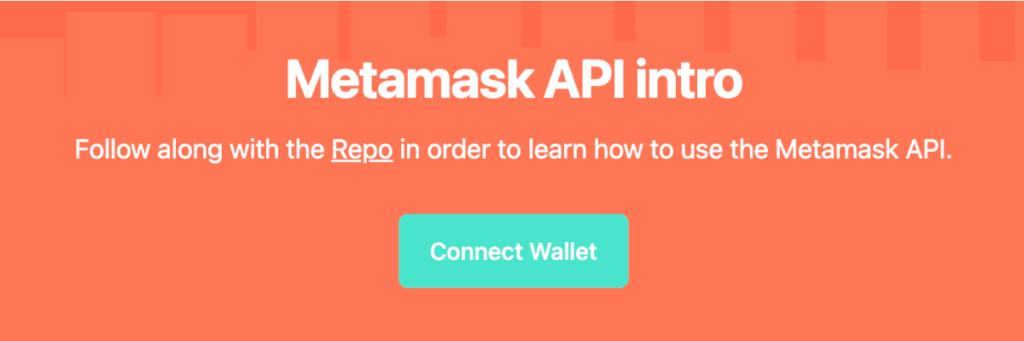
npm run dev以下のURLにアクセスするとページが表示されます
http://localhost:3000
メタマスクの操作
以下のプログラミングコードで全ての操作がされているのでこちらを解説します。
/Nextjs-Starter/components/Wallet.tsx
ウォレット接続

ボタンの部分をタップすると以下の処理が走ります
上記コードで処理が走りこちらのコードに飛んで実際にはこちらでウォレットとの接続処理が実行されています。
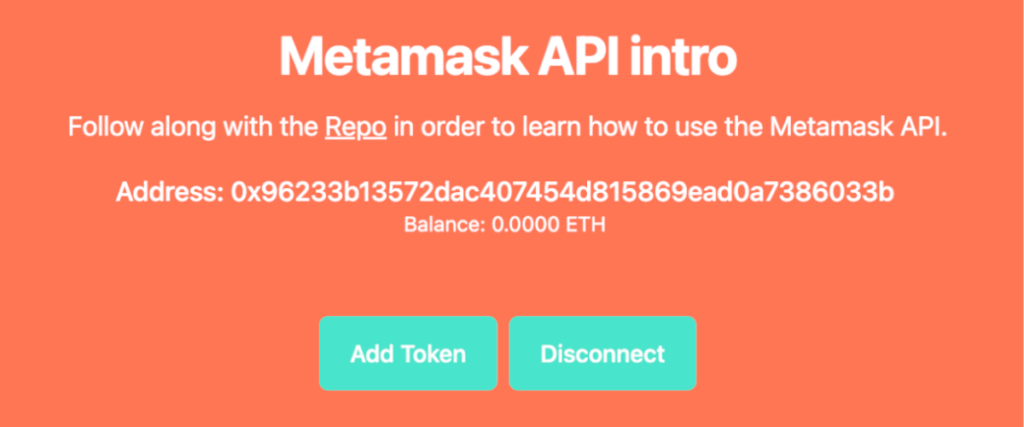
トークンの数量表示

表示されるアドレスとETHの量を表示させるコードです。アドレスをそのまま表示してるのはブログ用のテストアカウントなのでお金を入れていません。
トークンの追加
トークンの追加のAdd Tokenボタンを押すとこちらのコードが呼び出されて処理が走ります。
USDTの追加がされますのでウォレットを確認して下さい
実際にこちらのコードで追加処理がされます。
まとめ
next.jsは現在モダンな開発環境です。私自身はサーバーサイドのエンジニアなので使いずらいですが様々なWeb3のプログラミングで出てくるので勉強することをおすすめします。