概要
Remix IDEの開発環境を整えるのにGithubを利用することが重要です。
基本的にソースコードとローカルは分離されているので直接利用できないのでGithubで連携する必要があります。
また、ブラウザのキャッシュをクリアすると初期設定に戻ってしまう可能性があるのでこの設定は必ず実施しておきたい。
目次
Githubでリポジトリの作成
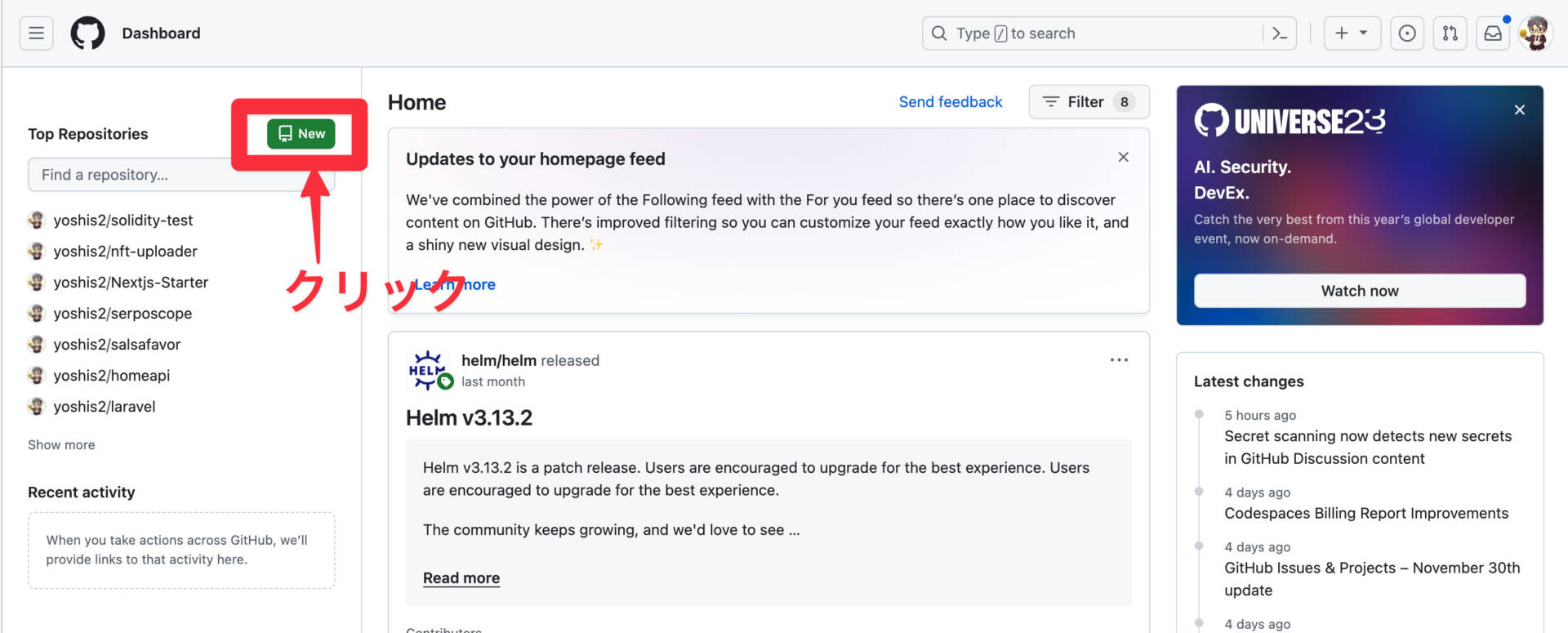
Githubログイン後のダッシュボード画面

- Githubのログイン後のダッシュボード画面の左側リポジトリ一覧の上部のNewボタンをクリック
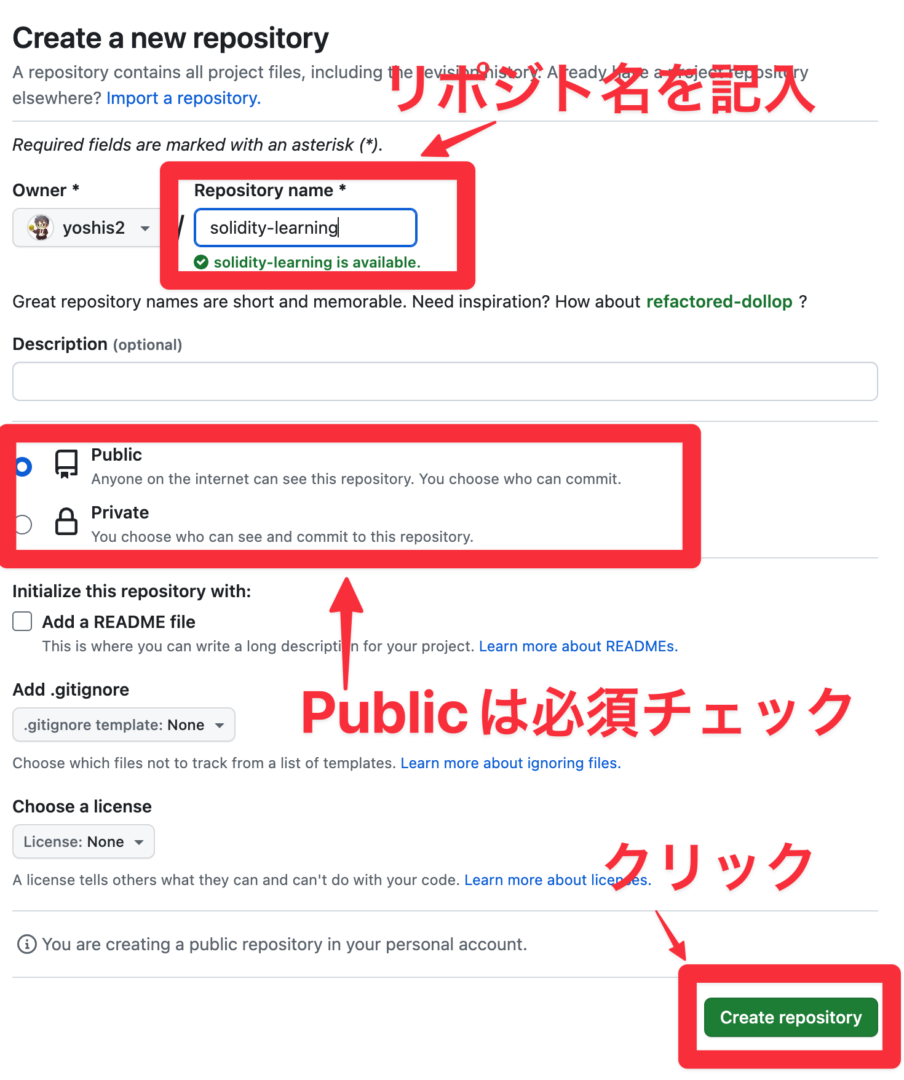
リポジトリ作成画面

- リポジトリ名を記入します。(半角英字であれば問題ありません。)
- publicとPrivateを選択するところは必ずPublicを選択して下さい。Privateの場合は使えません。
- Create Repositoryボタンをクリック
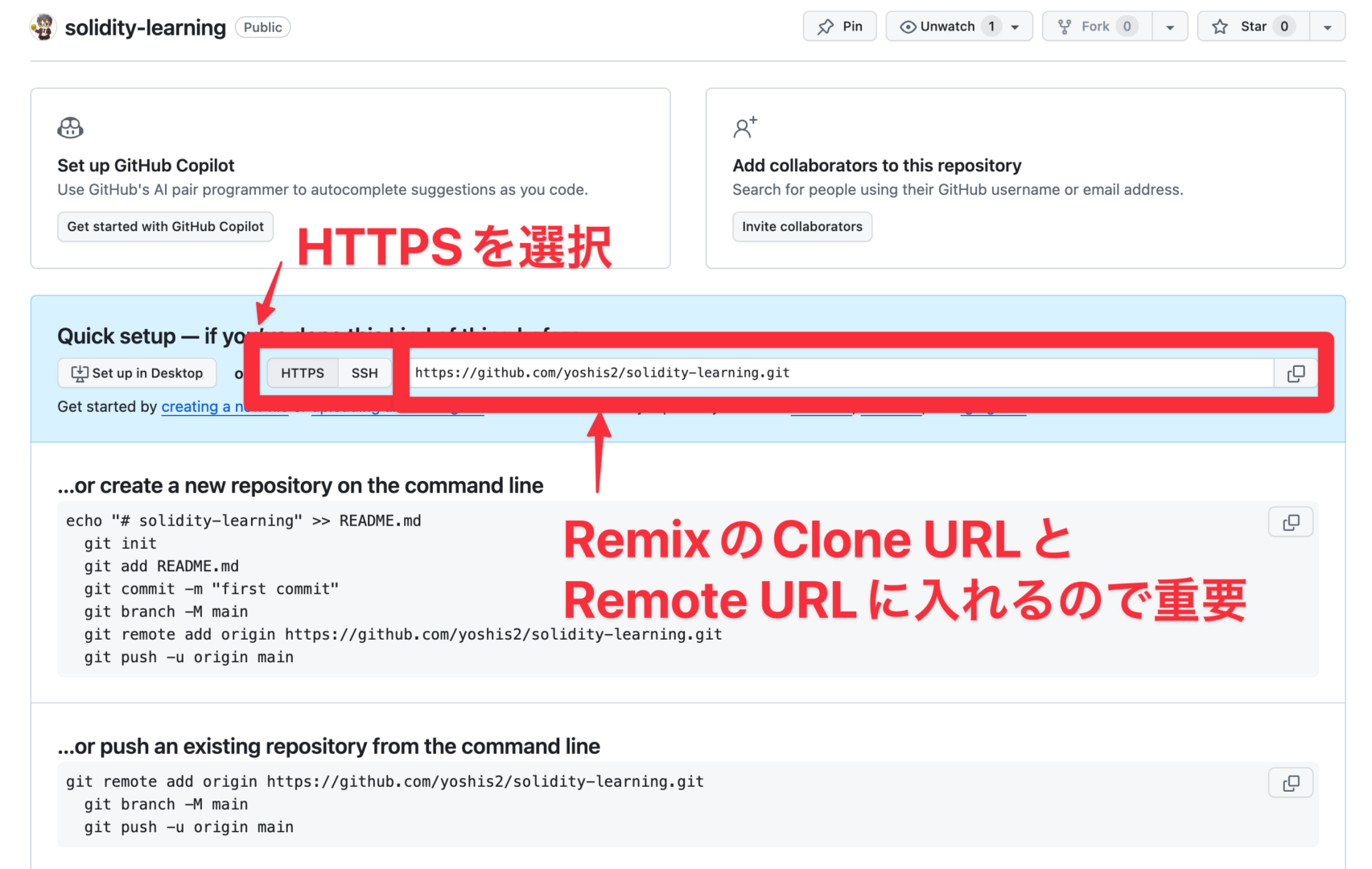
リポジトリ完了画面

- 左の赤枠はHTTPSとSSHの選択はHTTPSを選択してください。SSHは対応していません。
- 右の赤枠はRemixの設定でCloneURLとRemoteURLに必要になります。
RemixIDEインストール
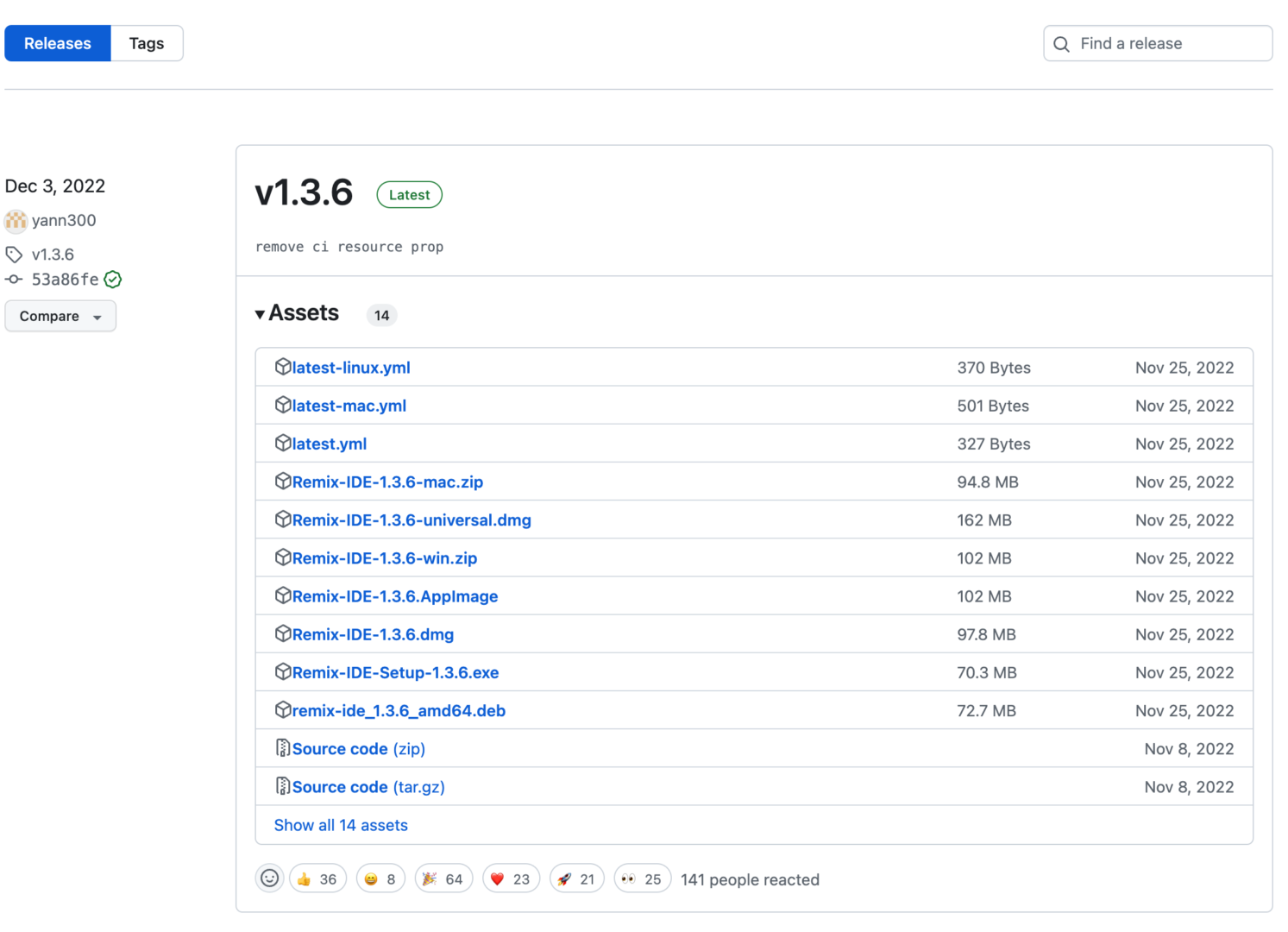
Remix公式ページ
Remixの公式のGithubのページから該当のOSに沿ったソフトウェアをダウンロードしインストール
MACの場合は拡張子は「dmg」です。
https://github.com/ethereum/remix-desktop/releases

ソフトウェアがダウンロードできればインストールしてください。
Remix IDEの設定
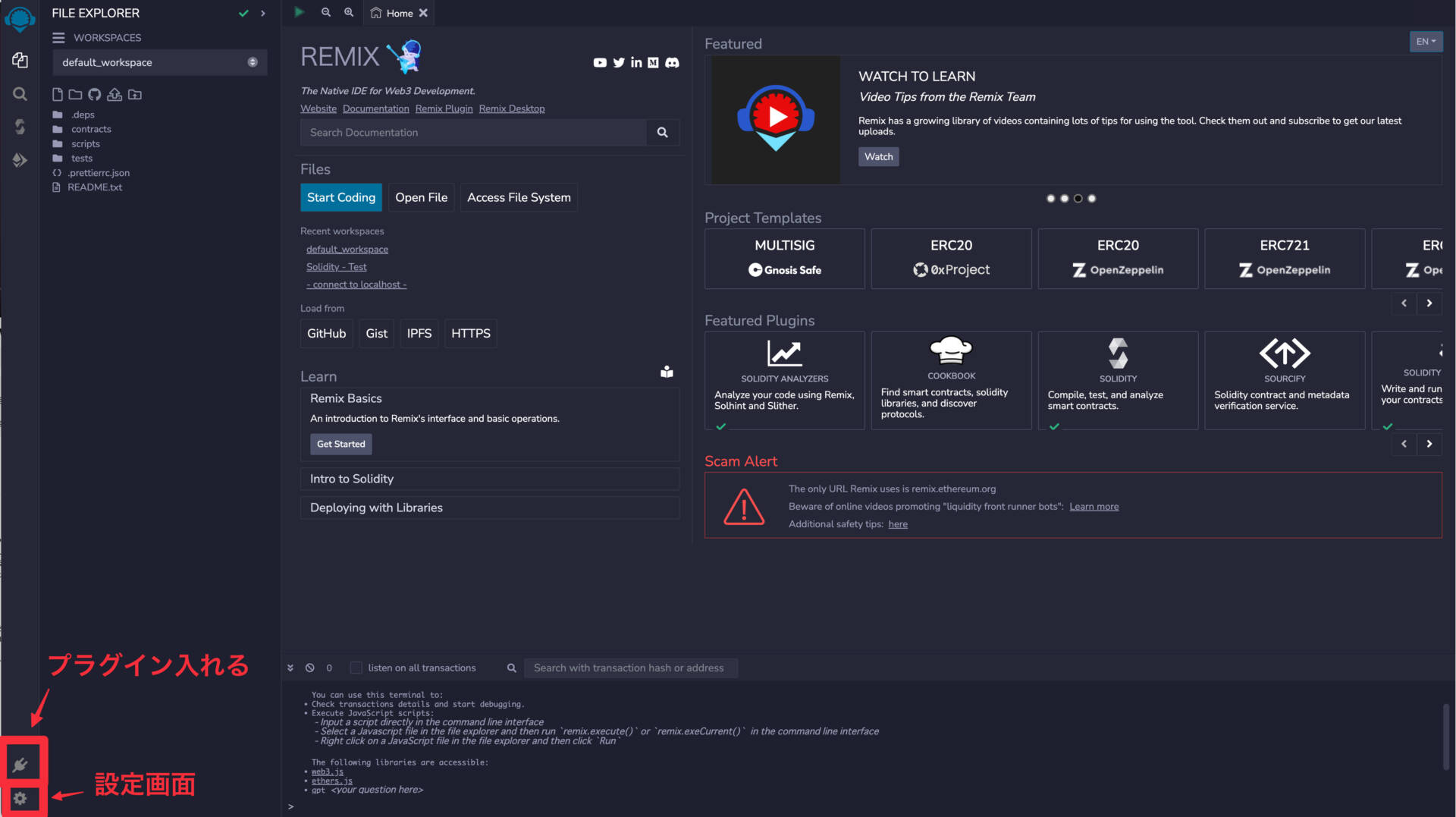
Remix起動画面

上記画像はRemix IDEを起動した時のトップページです。
右下の「プラグイン入れる」と赤字で書かれているコンセントマークをクリックすると下の画像の「プラグイン」の画像が出てきます。
設定と書かれているアイコンをクリックすると下の画像の「設定」の部分が出てきます。
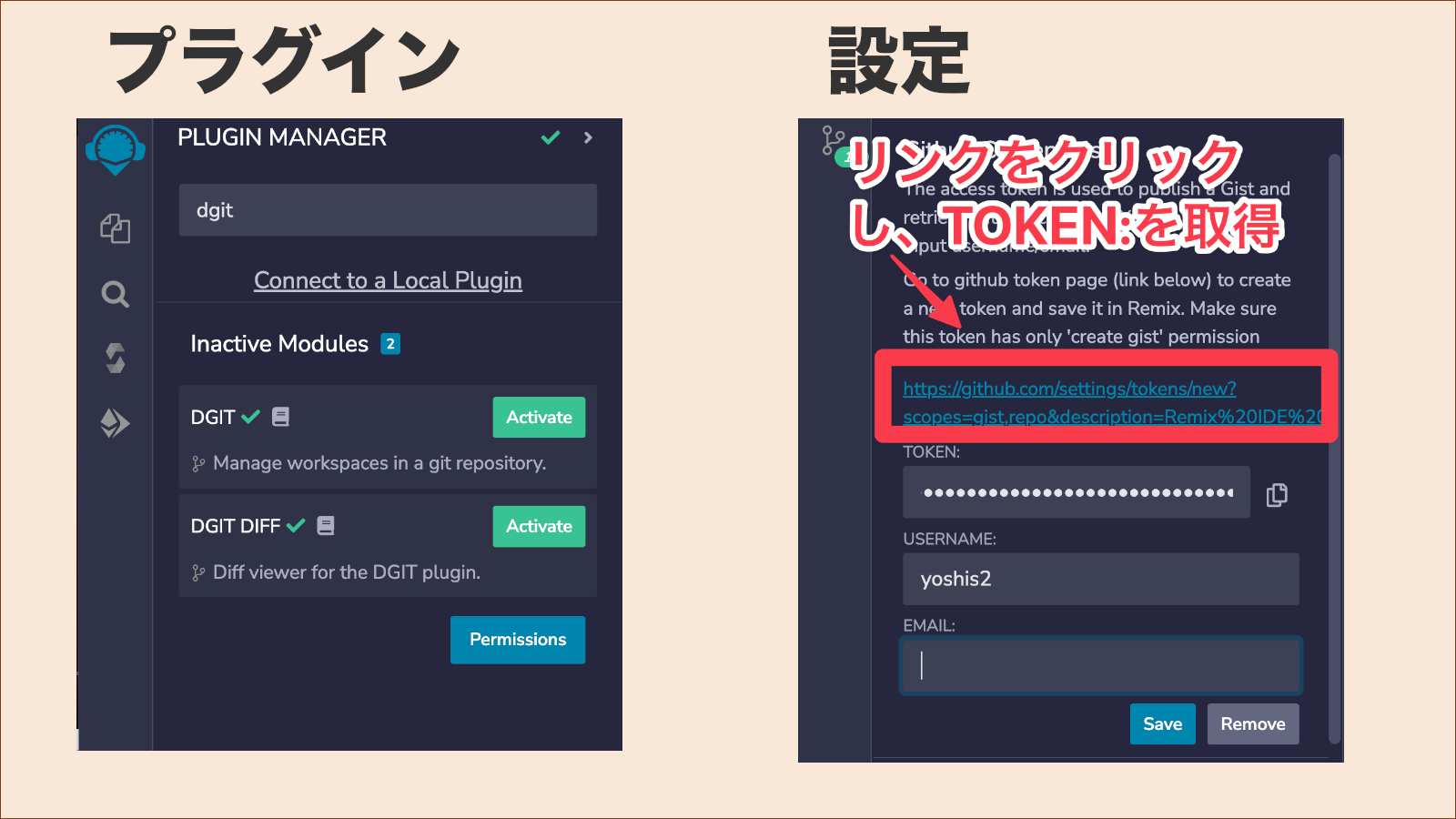
プラグインの追加
上の画像の左側のプラグインの検索部分に「dgit」と入力すると「DGIT」と「DGIT DIFF」の2つ出てくるので2つとも「Activate」ボタンをクリックします。
Githubの設定
上の画像の右側の設定のリンクをクリックすると以下のリンクへ遷移する
https://github.com/settings/tokens/new?scopes=gist,repo&description=Remix%20IDE%20Token
次の章で紹介しますがトークンを取得したらTOKEN項目に入力して下さい。また、USERNAMEとEMAILはgithubで使用するユーザーネームとメールアドレスです。
Githubのアクセストークン取得
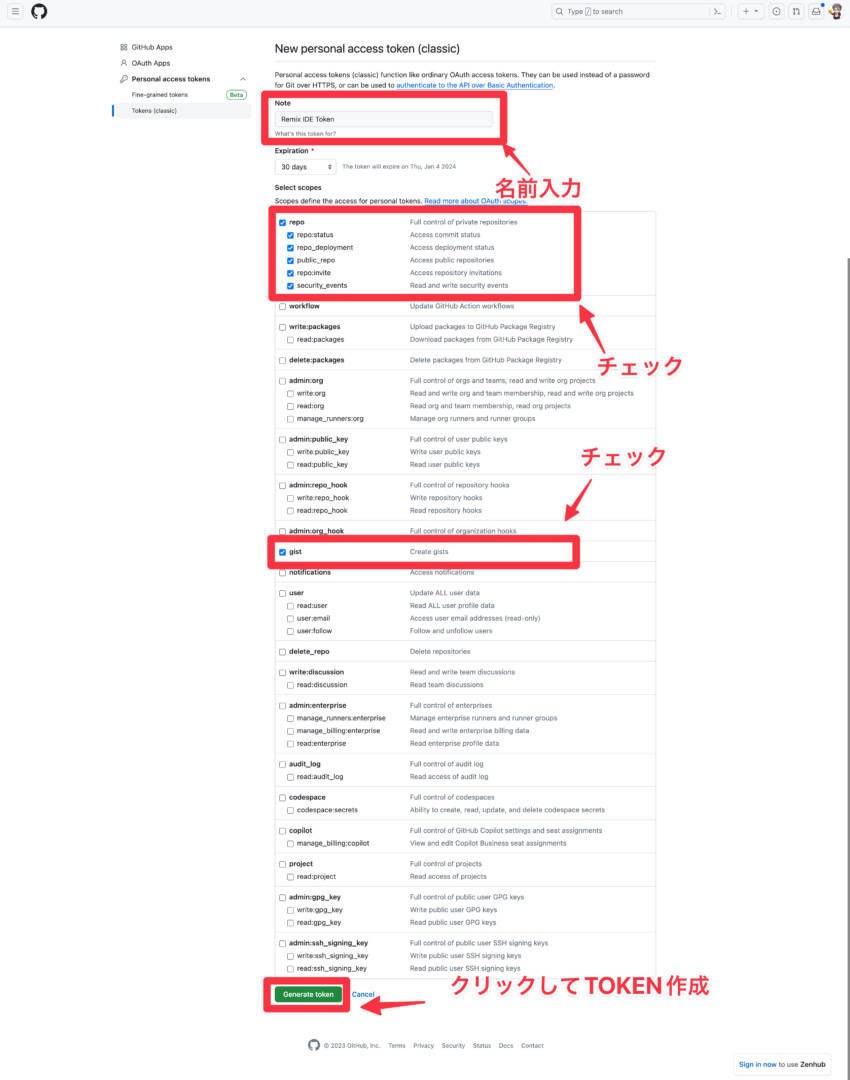
アクセストークン作成ページ

上の赤枠から順番にNameの部分は名称を入れます。元々入っているものを使っても問題ありません。
基本的には最初から入力やチェックされているのでそのまま「Generate token」ボタンをクリックすればトークンは作成されます。
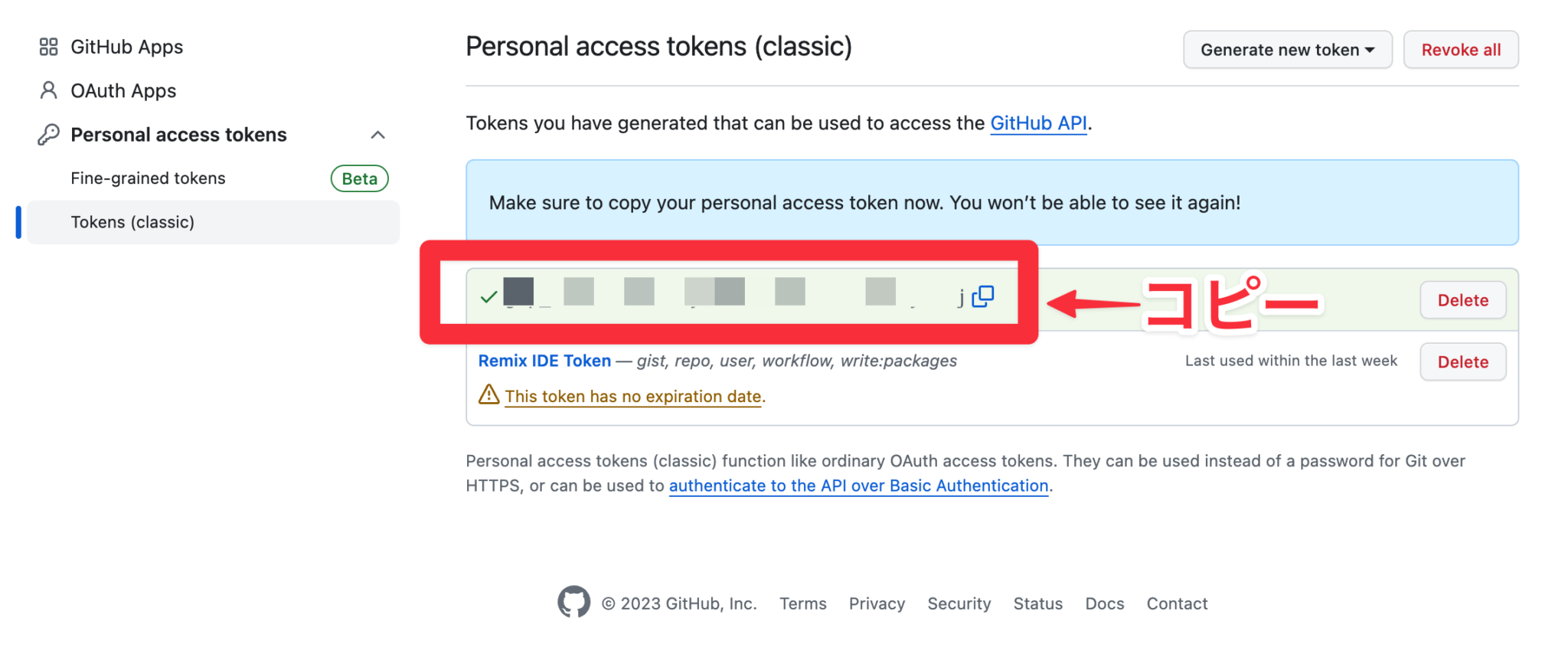
アクセストークンの作成完了

アクセストークンの作成完了しましたので赤枠の部分をコピーしてください
RemixのGithubの設定にあるTOKEN:に貼り付けてください。
Remix IDE でワークスペース追加
ワークスペース追加方法

- 左の

- Create a new workspaceをクリック
- Workspace Nameを好きな文言に変更して追加チェックボックスをチェック入れてOKボタンをクリックしてください。
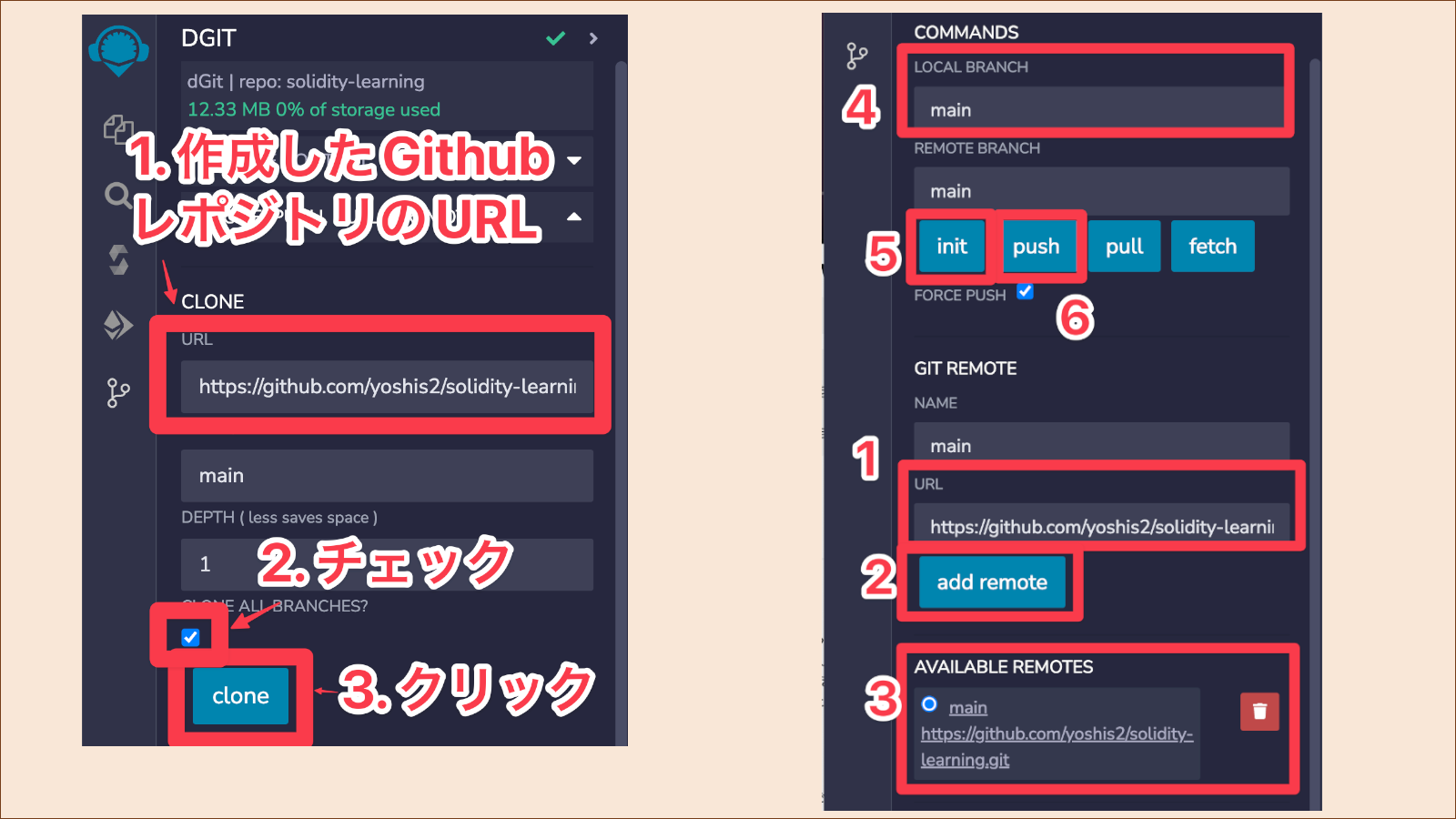
Remix IDEでGithubの設定

上の左画像Clone
- 左メニューの

- チェックボックスにチェックを入れて
- cloneボタンをクリックします。
上の右画像GIT REMOTEの設定とプッシュまで
- GIT REMOTEの設定です。CLONEの時と同様にリポジトリURLを入力
- add remoteボタンをクリックする
- AVAILABLE REMOTES項目に出現する
- LOÇAL BRANCHは未入力の場合があるが気にせず続けてください
- initボタンをクリック
- pushボタンをクリックするとgithubにソースコードが反映されています。
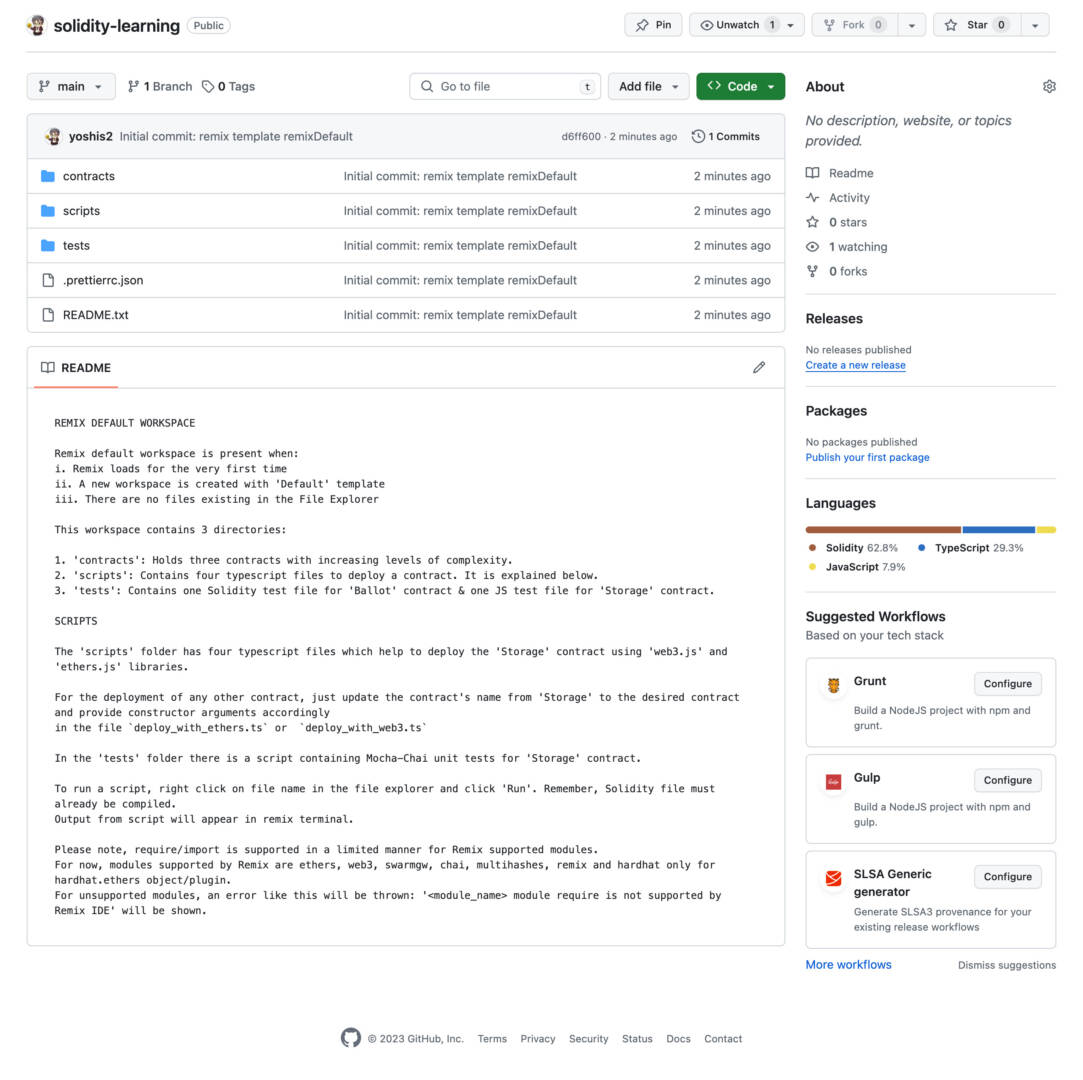
Githubに反映

上記画面のようにgithubにコードが反映されていれば成功です。動いてない場合はしっかりとドキュメントを見返してください。
まとめ
Solidityの開発環境はローカルで同期できなくいつ消えてしまうのか思いながら進めてもなんかやる気が出ないので、Githubの連携は必須です。
広告
仮想通貨デビューなら「SBI VCトレード」で決まり!初心者でも直感的に操作できるスマホアプリで、未来の資産運用をスマートに始めませんか?
最大の注目ポイントは、購入した仮想通貨を“預けて増やす”ことができる「ステーキング」。例えばイーサリアムなら、ただ保有しているだけで年利最大4%もの報酬が期待できます。銀行に眠らせておくだけでは得られない、新しい資産運用のカタチです。
もちろん、東証プライム上場SBIグループならではの鉄壁のセキュリティで、あなたの大切な資産をしっかり保護。安心して始められる環境が整っています。
この絶好のチャンスを逃す前に、まずは「SBI VCトレード」公式サイトをチェック!無料の口座開設から、新しい未来への第一歩を踏み出しましょう。